Sunday, 7 March 2021
CSS TUT-4 How To Give Beautiful Heights, Widths, Border , Border-Radius and Background In HTML Using CSS ?
How To Give Beautiful Heights, Widths,Border,Border-Radius and Background In HTML Using CSS ?
CSS TUT-3 How To Add Fonts-Family And Make Beauty In Fonts ?
How To Add Fonts-Family And Make Beauty In Fonts ?
CSS TUT-2 What Is CSS Selectors?
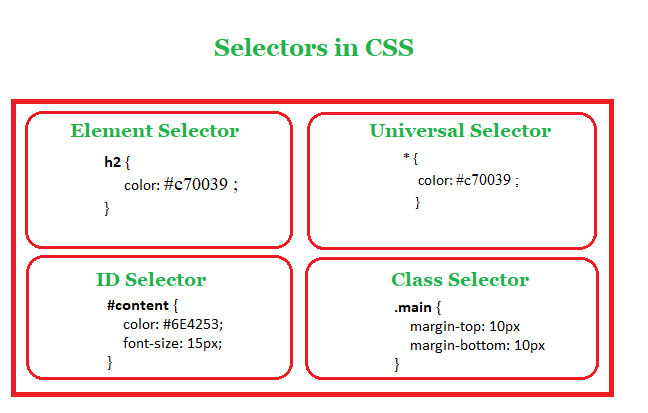
What Is CSS Selectors?
CSS Selectors
#fristpara{color: red;
background-color: royalblue;
border-radius: 5px;
color: khaki;}
.secondpara{background: royalblue;}
span{background-color: red;}
/* this is a groupism selector */
i,strong{background-color: green;
color: hotpink;
border: indigo;}
.secondpara{border-bottom: khaki;}
CSS TUT-1 Simple CSS In Para ?
Simple CSS In Para ?
HTML TUT-8 What Is Semantic Tags ?
What Is Semantic Elements?
HTML TUT-7 What Is HTML Entities ?
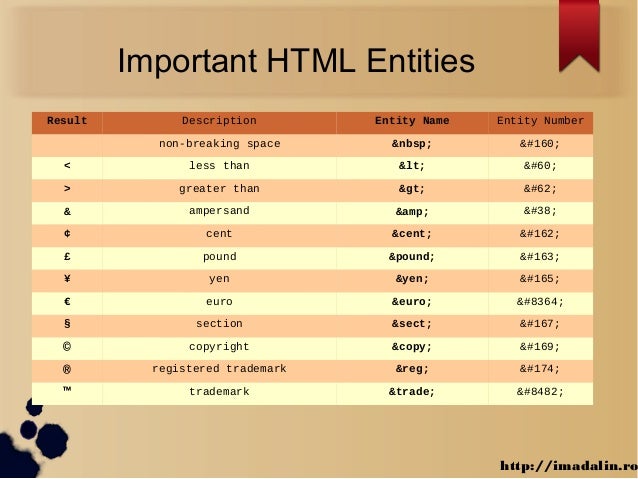
What Is HTML Entities ?
HTML TUT-6 What Is ID and Classes In HTML ?
What Is IDs and Classes In HTML ?
 |
| Id and Classes |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ids and classes</title>
</head>
<body>
<h1>Ids and classes tutorials</h1>
<span id="mainvlogs"></span>
<strong class="blackborder redBG Background">This is a line</strong>
<div class="background blackbackground redbg"></div>
<span class="myclass myclass2 myclass3">frist </span>
<span class="myclass myclass2 myclass3">second</span>
<span class="myclass myclass2 myclass3"></span>
<span class="myclass myclass2 myclass3">fourth</span>
<span class="myclass myclass2 myclass3">fivth</span>
<span class="myclass myclass2 myclass3">sixth</span>
<span class="myclass myclass2 myclass3">seventh</span>
</body>
</html>
HTML TUT-5 How To Identify The Inline And Block Elements In Html(With the help of CSS)
How To Identify The Inline And Block Elements In Html(With the help of CSS)
HTML TUT-4 How To create Forms And inserts Links Tags in it ?
How To Create Forms And Inserts Links Tags In It ?
Subscribe to:
Comments (Atom)
Python if / else
Python if / else a1 = int ( input (" Enter the number: \n ")) a2 = int ( input (" Enter the number: \n ")) a3 = int ( i...
-
How To Give Beautiful Heights, Widths,Border,Border-Radius and Background In HTML Using CSS ? CSS Design <! DOCTYPE html > < h...
-
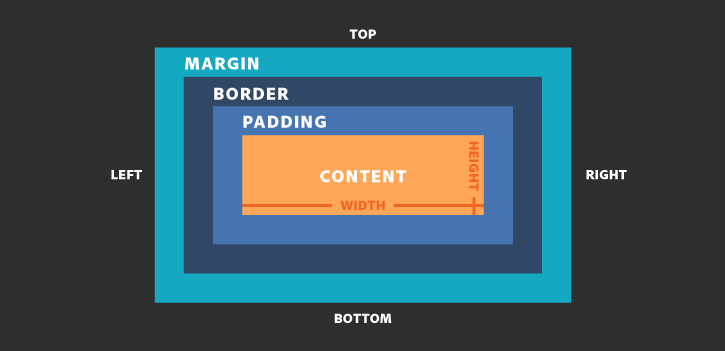
How To Make Box Model CSS in HTML ? Box Model CSS <! DOCTYPE html > < html lang = "en" > < head > ...
-
What Is CSS Selectors? CSS Types of Selectors <! DOCTYPE html > < html lang = "en" > < head > < meta...