Showing posts with label CSS. Show all posts
Showing posts with label CSS. Show all posts
Sunday, 7 March 2021
CSS TUT-4 How To Give Beautiful Heights, Widths, Border , Border-Radius and Background In HTML Using CSS ?
How To Give Beautiful Heights, Widths,Border,Border-Radius and Background In HTML Using CSS ?
CSS TUT-3 How To Add Fonts-Family And Make Beauty In Fonts ?
How To Add Fonts-Family And Make Beauty In Fonts ?
CSS TUT-2 What Is CSS Selectors?
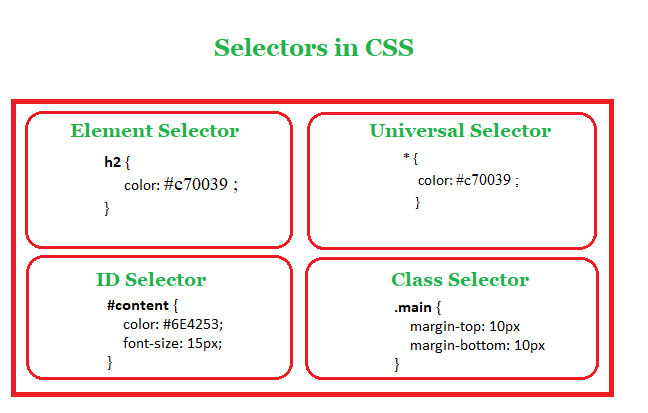
What Is CSS Selectors?
CSS Selectors
#fristpara{color: red;
background-color: royalblue;
border-radius: 5px;
color: khaki;}
.secondpara{background: royalblue;}
span{background-color: red;}
/* this is a groupism selector */
i,strong{background-color: green;
color: hotpink;
border: indigo;}
.secondpara{border-bottom: khaki;}
CSS TUT-1 Simple CSS In Para ?
Simple CSS In Para ?
Subscribe to:
Comments (Atom)
Python if / else
Python if / else a1 = int ( input (" Enter the number: \n ")) a2 = int ( input (" Enter the number: \n ")) a3 = int ( i...
-
How To Give Beautiful Heights, Widths,Border,Border-Radius and Background In HTML Using CSS ? CSS Design <! DOCTYPE html > < h...
-
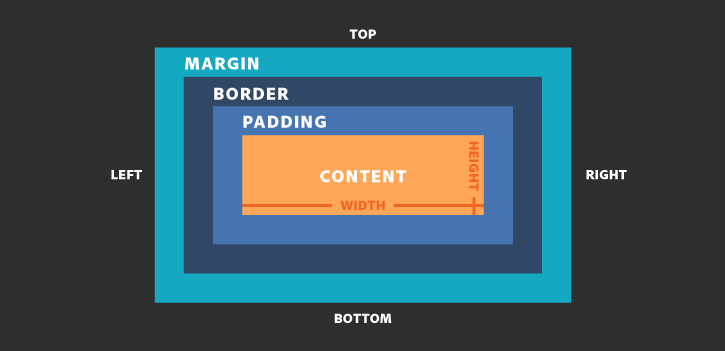
How To Make Box Model CSS in HTML ? Box Model CSS <! DOCTYPE html > < html lang = "en" > < head > ...
-
What Is CSS Selectors? CSS Types of Selectors <! DOCTYPE html > < html lang = "en" > < head > < meta...